프로젝트 개발 도중 formData로 서버에 POST 해야하는 일이 생겨 formData 객체를 생성하고 entries() 메소드를 사용하여 내용을 확인하는 코드를 작성했다.
원래는 store에서 JWT 토큰을 통해 받아온 유저의 아이디를 id 값으로 설정해주어야 하지만 일단 테스트를 위해서 id=1이라고 가정했다.
// const id = useUserStore.getState().user.userId; //userId from userData
const id = 1; //test용 const formData = new FormData(); //객체 생성
formData.append( //Data에 append 해준다.
"requestDto",
JSON.stringify({ id, name, description, category })
);
if (profileImage) {
//프로필 이미지: 선택
formData.append("profile", profileImage);
}entries 메소드는 각 키-값 쌍을 포함하는 iterable한 객체를 반환한다.
각 쌍은 key, value 형태의 배열로 표현됨.
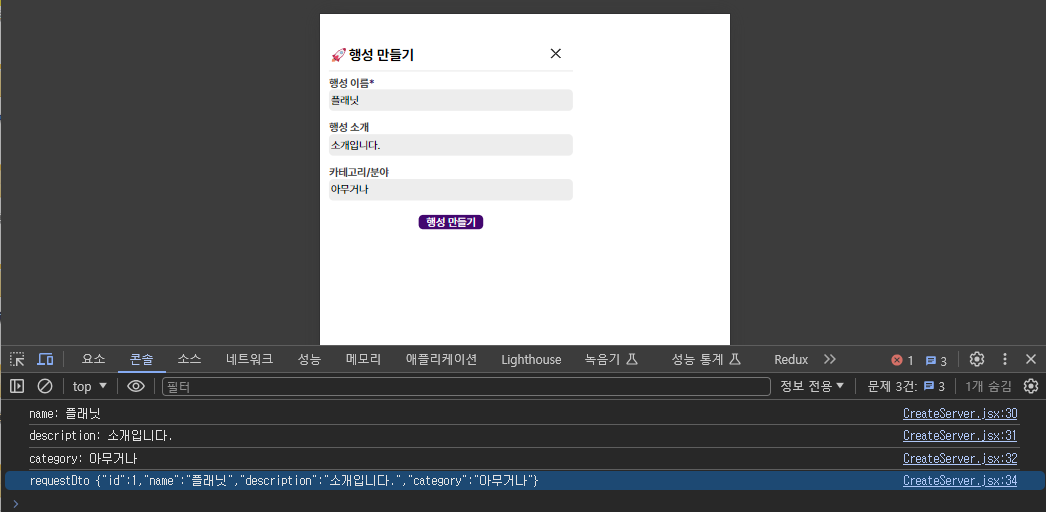
console.log("name:", name);
console.log("description:", description);
console.log("category:", category);
for (const [key, value] of formData.entries()) {
console.log(key, value);
}
서버로 날려주기
const response = await axios.post("/community/server", formData, {
headers: {
"Content-Type": "multipart/form-data",
},
});'FE > React & TS' 카테고리의 다른 글
| 프론트엔드에서 효과적으로 비동기 처리하기(feat. TanStack Query & Suspense) (0) | 2024.07.13 |
|---|---|
| [TS] 타입 단언(as Type)과 타입 선언(: Type)을 비교해보자 (0) | 2024.07.13 |
| [Socket.io] socket.emit과 socket.on (0) | 2024.03.29 |
| [Vite+React] 깃허브 페이지 배포 이미지 경로 에러 (0) | 2024.03.16 |
| redux-actions, immer, hooks(useSelector, useDispatch)를 사용한 container component 생성 (1) | 2023.10.10 |
![[React] formData 객체 생성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fl8BaG%2FbtsHb5lA3Xc%2FlyNs2vBpP73BSPSdnEVyKK%2Fimg.png)